Have you ever wanted to add or modify CSS for a single post or page?
Editing the theme stylesheet is a bad idea. When the theme is updated, your changes will be lost.
A child theme is a better approach, but creating a child theme is overkill for most users. Suddenly we’re talking about FTP, text editors, template files, etc. It’s too much.
Luckily there’s a plugin that can help us out.
The CSS Plus Plugin
CSS Plus adds a CSS editor to the Edit Post and Edit Page screens.
CSS Plus also supports inline LESS, which lets you add functions, variables, mixins, and operations to your CSS.
You can learn more about LESS CSS on the LESS website.
Setting Up CSS Plus
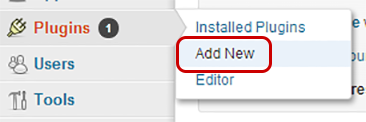
From your dashboard, mouse over PLUGINS and click ADD NEW.

We’re looking for the “CSS PLUS” plugin. Click SEARCH.

The CSS Plus plugin should be the first result – the author of the plugin is Paulo Calixto.
Click INSTALL NOW.
After the plugin has been installed, click ACTIVATE PLUGIN.
Using the CSS Plus Editor
There is no sidebar entry or settings screen for CSS Plus. To use the editor, simply edit a post or page.
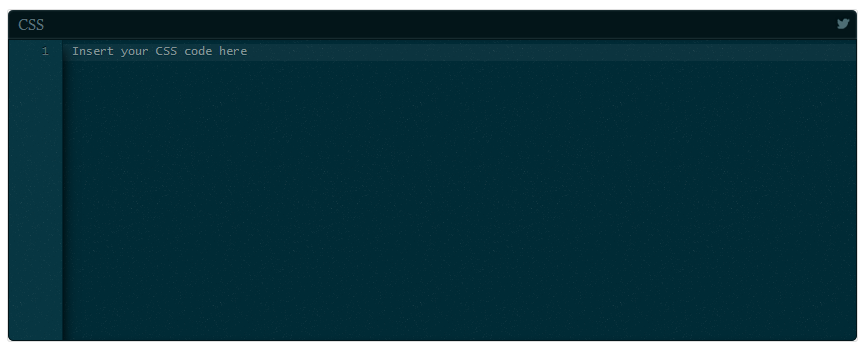
The CSS editor appears below the Visual Editor. It looks like this:

Add your CSS rules and Publish or Update the post/page to save the changes.
Your CSS will be included in the <head></head> of your post or page.
Kudos to the plugin author, Paulo Calixto (@PauloKlixto), for creating CSS Plus. According to the CSS Plus blog on WordPress.com, this is Paulo’s first-ever plugin. Very, very handy – thanks, Paulo!