WordPress Version 3.6 is bringing a bevy of editing and publishing improvements to WordPress. While these new enhancements will be useful for mostly everyone, we think that it’ll be of particular interest for multi-author sites and those who are publishing with WordPress on a daily basis. Bloggers, writers, editors – we’re looking at you!
Here’s what you need to know about 3.6:
Post Formats UI
Update: The Post Formats UI was chopped from WordPress 3.6 on May 29th, but it will still be made available as an optional plugin. The long-term goal is to eventually fold the functionality back into core. – Andy
Post Formats are nothing new. They were added to WordPress back in February 2011 with the release of WordPress 3.1. Unfortunately the Post Formats interface has been an ugly duckling for the last few years, lacking in both appearance and functionality:

WordPress 3.6 adds some helpful icons:

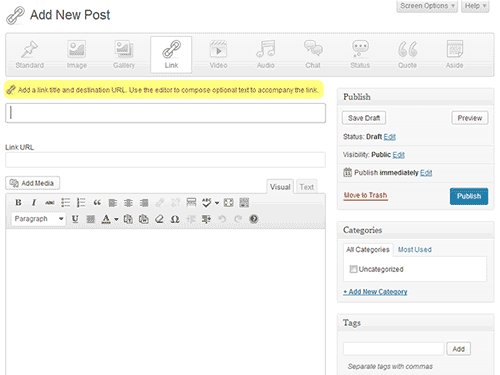
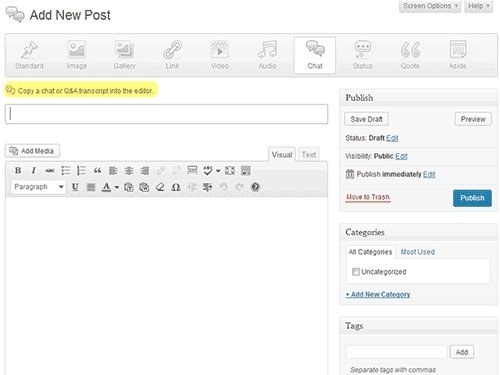
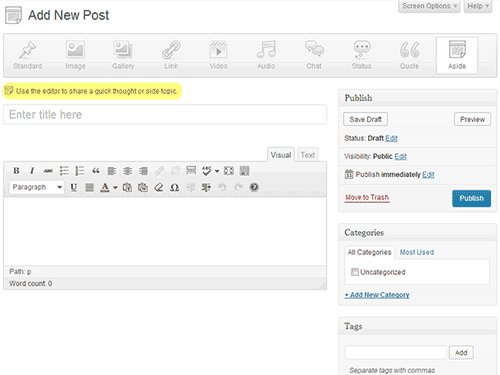
And the new Post Formats plugin goes even further, giving the UI a much-needed aesthetic and functional overhaul. Now you can simply choose a format from the available options and the screen will change to adapt to your choice:

The GIF animation below shows how the editing screen changes to suit the format:
Who is this handy for? Firstly, on the WordPress.com side, the new Post Formats UI introduces some aptly-timed familiarity for folks making the move from Tumblr. Secondly, for theme developers, this overhauled interface is a good incentive to add Post Format support to their themes.
Post Locking
In previous versions of WordPress, if you tried to edit a post that someone else was already working on, you’d see a red alert message on the Edit Post screen:

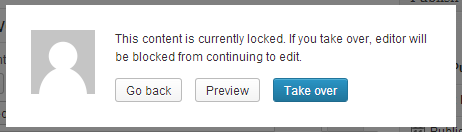
The Post Locking feature in 3.6 kicks things up a notch by limiting editing capabilities to one person at a time. If you want to edit a post that someone else is working on, you’ll need to actively take control away from them:

Who is this handy for? Multi-author sites, no question about it. In the past, we’ve noticed that once authors get used to seeing the red warning message, they tune it out altogether. This leads to conflicting edits between authors, along with the headaches and frustrations that follow, such as diving into a post’s revision history in hopes of salvaging lost content.
Speaking of revisions…
Revisions
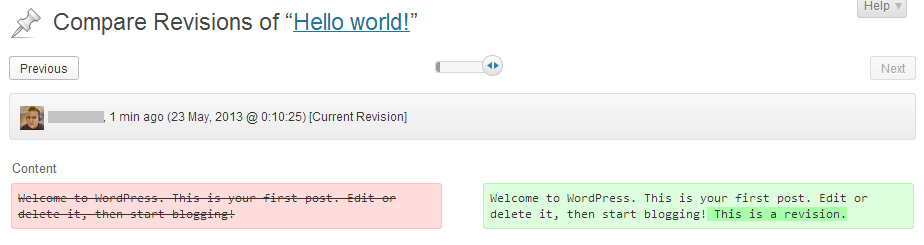
Continuing with the theme of “protecting authors from themselves†, the Revisions interface is getting a makeover. Now you’ll be able to compare two versions of a post side-by-side. This makes it much easier to figure out what changes have been made to the content.

Who is this handy for? Arguably everyone that publishes posts in WordPress.
Auto-Saving with Local Backups
Core developer Mark Jaquith made this proclamation at the outset of development for 3.6:
I want, as a major 3.6 bullet point, that we should never lose posts due to expired cookies, loss of connection, inadvertent navigation (even if AYS’d), plugin or core errors on save, browser crashes, OS crashes, cats walking on keyboards, children drooling in keyboards, etc. I want people to trust WordPress with their posts. They should never fear that something they’ve spent time creating or editing should go away due to their mistake or ours or that of a third party. Mistakes and errors should be recoverable.
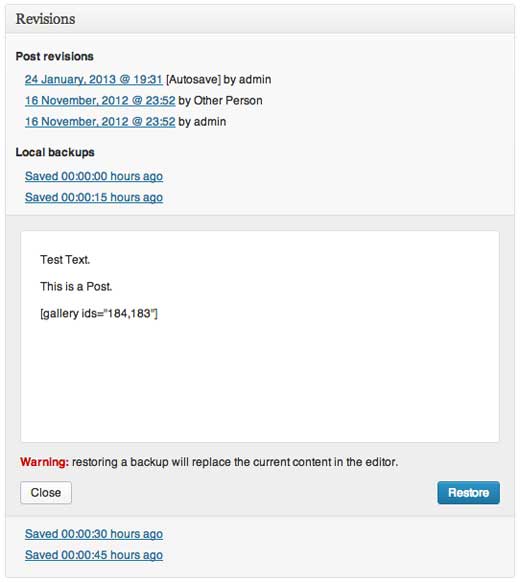
And thus we have Local Backups. If you’re using a modern browser (and you should be), WordPress 3.6 will autosave posts to your system in addition to saving them to your web server.

Who is this handy for? Local Backups are particularly useful if you’re working with a dodgy, temperamental internet connection, e.g. working at a cafe or hotspotting from your phone – whatever the case may be. Travel bloggers and journalists come to mind.
Improved User Logout Notification
If your WordPress session ends while you’re in the middle of working on something, you won’t be bumped back to the login screen. Instead, a pop-up window will prompt you to log in and continue doing whatever it is that you’re doing. You won’t lose your work.
Who is this handy for? Absolutely everyone!
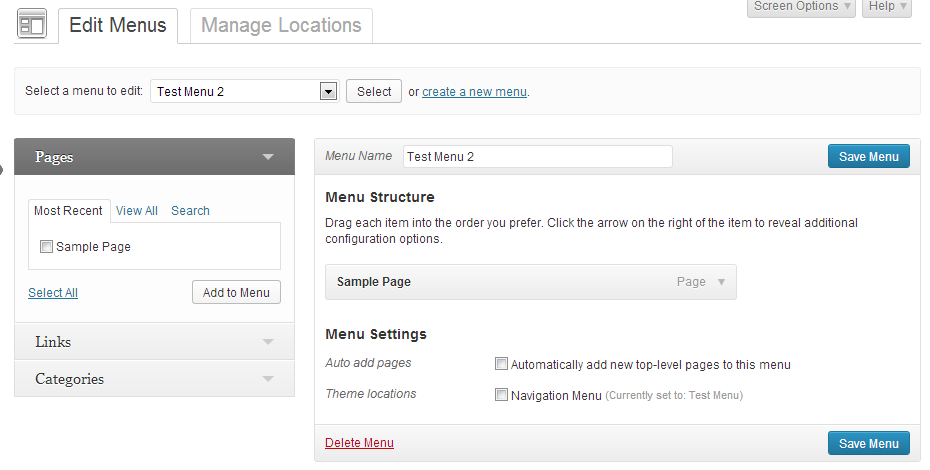
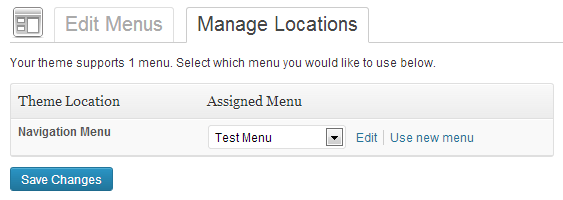
Overhauled Appearance -> Menus Interface
The Appearance -> Menus screen was added to WordPress with Version 3.0, all the way back in 2010. (Hard to believe it’s been that long, eh?) The use of menus has come a long way since then. Unfortunately the interface for managing menus didn’t really keep up with the growth. Thankfully, that’s finally changing with WordPress 3.6.


Changes worth noting:
- Two new tabs at the top of the screen: Edit Menus and Manage Locations.
- Edit Menus is very similar to the menu interface we’ve grown to love.
- The tabbed list of menus has been replaced with the Select a menu to edit: dropdown.
- The left-hand Pages/Links/Categories menus have been cleaned up. (Less clutter!)
- There are clearer instructions for Menu Structure and Menu Settings.
- The Manage Locations screen lets you quickly assign menus to different theme locations.
Who is this useful for? If you’re working with a simple theme that has one or two menus, the new Appearance -> Menus screen may seem like overkill. If you’re running a bigger site with multiple menus and multiple menu locations, the new interface should make things much easier.
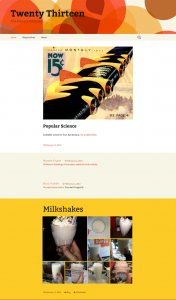
New Default Theme: Twenty Thirteen
Twenty Thirteen is bright, bold, and colourful; it’s a responsive, single-column layout that relies heavily on post formats; it’s designed with accessibility in mind; and it’s already available for WordPress.com users. This is a big departure from the last three default themes, all of which were stark and minimalist.
Automattician Joen Asmussen, the designer behind Twenty Thirteen, dives into the creative process in his blog post Four Little Numbers, and makes an important point about the design direction for Twenty Thirteen:
It’s important to understand that there’s a new Twenty theme every year, and one goal is to be different from the year before. Twenty Twelve is CMS oriented and features a squeaky clean codebase. Twenty Thirteen is focused on the blog, putting your reverse chronological post stream front and center. Will next year be a CMS theme again? Perhaps; I personally cannot wait to see what will be created for Twenty Fourteen.
Who is this handy for? Twenty Thirteen is ideal for bloggers who want to try something new, and for those who want to take advantage of Post Formats. As Asmussen describes it, Twenty Thirteen is not an improvement on Twenty Twelve – it’s just different.
In Closing
There’s a little bit of something for everyone in Version 3.6.
- Casual bloggers (and Tumblr expats) will appreciate the new Post Formats interface and the content-first focus of the Twenty Thirteen theme.
- Businesses that rely on WordPress as a publishing platform will no doubt appreciate the diligence that’s being put into protecting work from being lost. It’ll save them time and, ultimately, money.
Overall, 3.6 makes WordPress an even better CMS and blogging platform.